

WordPressをインストールした際、初めから表示している「投稿」に対してカスタムフィールドを設定する方法をご紹介します。
基本的に投稿内の本文で完結するようなホームページでも、この投稿に対しては少し変わった形で表示してほしいということがあると思います。
その際、カスタムフィールドを簡単に作成できるプラグインを入れずに、素の状態からカスタムフィールドを登録することが可能です。
以下の表示例を基に作ってきましょう。
1行目は投稿タイトルで、3,4行目は投稿本文になります。
通常はここまでですが、5行目にURLを表示するためのカスタムフィールドを表示しています。
この表示は、投稿時にURLのカスタムフィールドが設定されている場合のみ表示するようになります。
具体的に設定方法を見ていきましょう。
WordPressの管理画面の「投稿」から「新規追加」を選択してください。
新規投稿を追加する画面が開いたので、本文の下を見てください。

本文の下には何も表示されていません。
これは、デフォルトではカスタムフィールドが非表示になっているためです。
カスタムフィールドを表示するように変更しましょう。
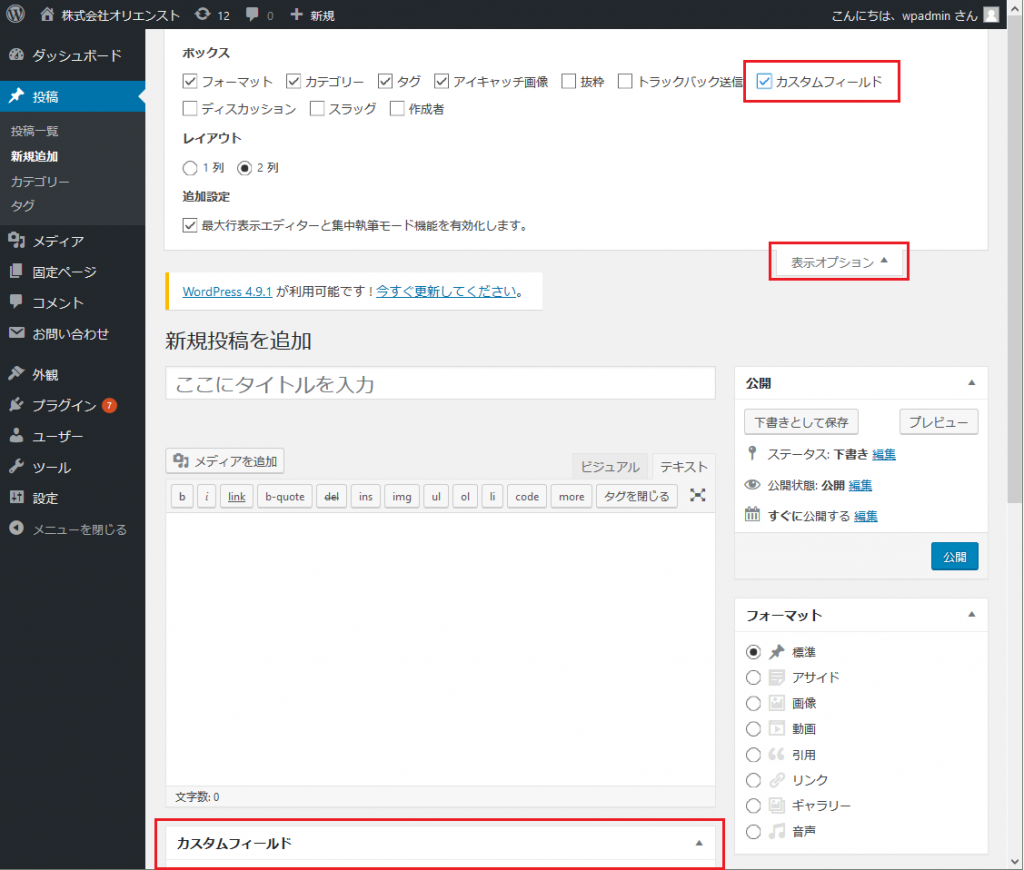
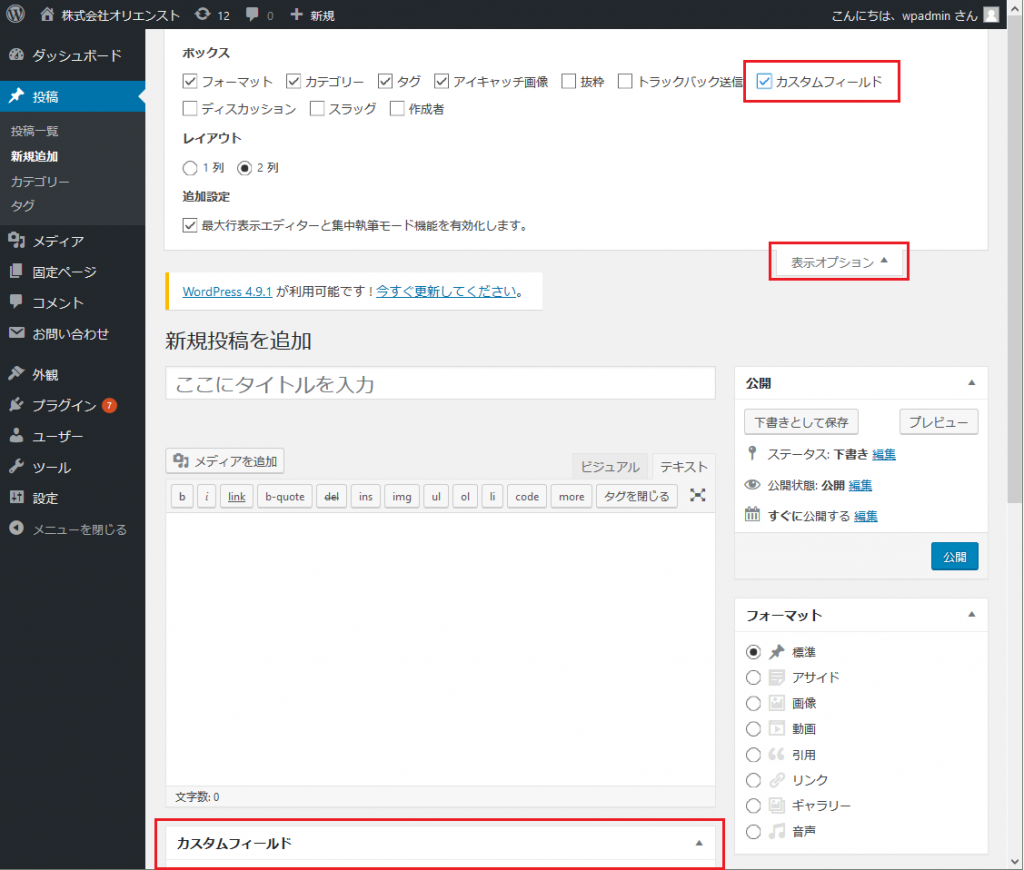
画面右上にある「表示オプション」を選択してください。
ずらっとオプション項目が表示しますので、その中にある「カスタムフィールド」にチェックを入れましょう。
そうすると、下図のように本文の下にカスタムフィールドの項目が表示されます。

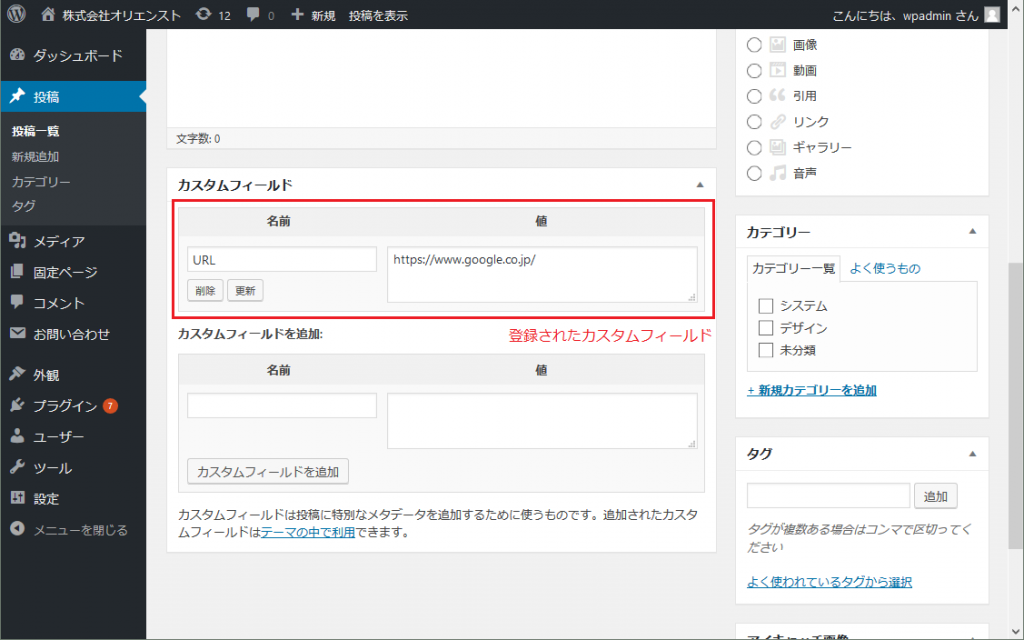
入力フォームに、それぞれ「URL」と「https://www.google.co.jp/」と入力し、「カスタムフィールドを追加」ボタンをクリックしてください。
これで、カスタムフィールドの登録が完了しました。
一度カスタムフィールドを登録すると、次に新規投稿する際にも「URL」のカスタムフィールドが選択できるようになります。

タイトルと本文を入力し、右側にある「プレビュー」ボタンをクリックしてください。
ホームページでの表示内容を確認すると、カスタムフィールドの値が表示していません。
これは、デフォルトではタイトルと本文しか表示しないようになっているためです。
カスタムフィールドを表示するには、テーマ内にあるphpファイルを編集する必要があります。
/wp-content/themes/テーマ名/template-parts/post/content.php
このファイル内に
<?php
$url = get_post_meta(get_the_ID(), 'URL', true);
if ($url) {
echo '<br>';
echo '<a href="' . $url . '">' . $url . '</a>';
}
?>
と入力してください。
URLが表示し、クリックすると指定の画面が開きます。
「get_post_meta」の二番目の値に注目すると、カスタムフィールドに登録した名前を指定しています。
違う名前のカスタムフィールドを登録した際には、ここを変更したらいいことがわかりますね。
初歩的なカスタマイズですので、大して難しいことではなかったと思います。
「初心者にはWordPressのカスタマイズは難しい!」と思われる方でも、ちょっとしたことなら簡単に出来てしまうのがWordPressの魅力ですね。